博客首页 > 建站知识堂
N06外贸网站模版 横幅位置如何修改
2022-3-8

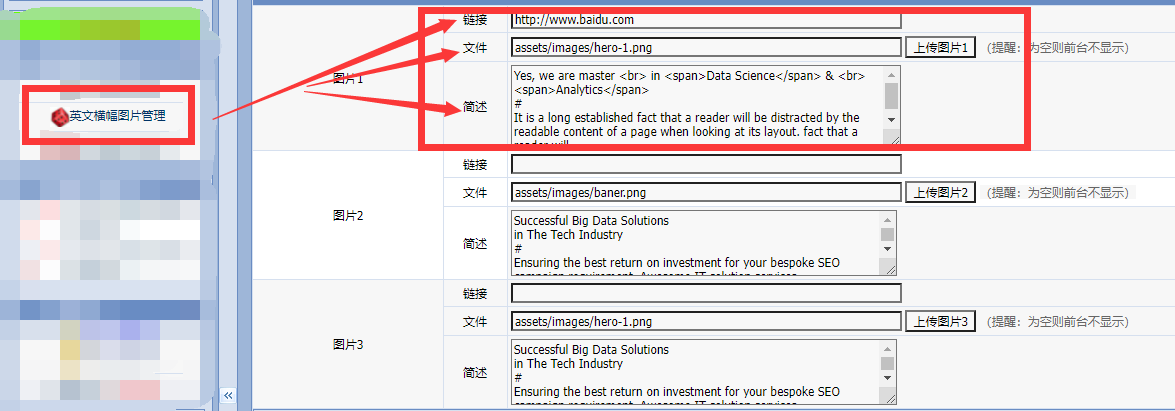
N06模版横幅分为文字和图片部分,这和以往模板不太一样,下图是后台的添加界面

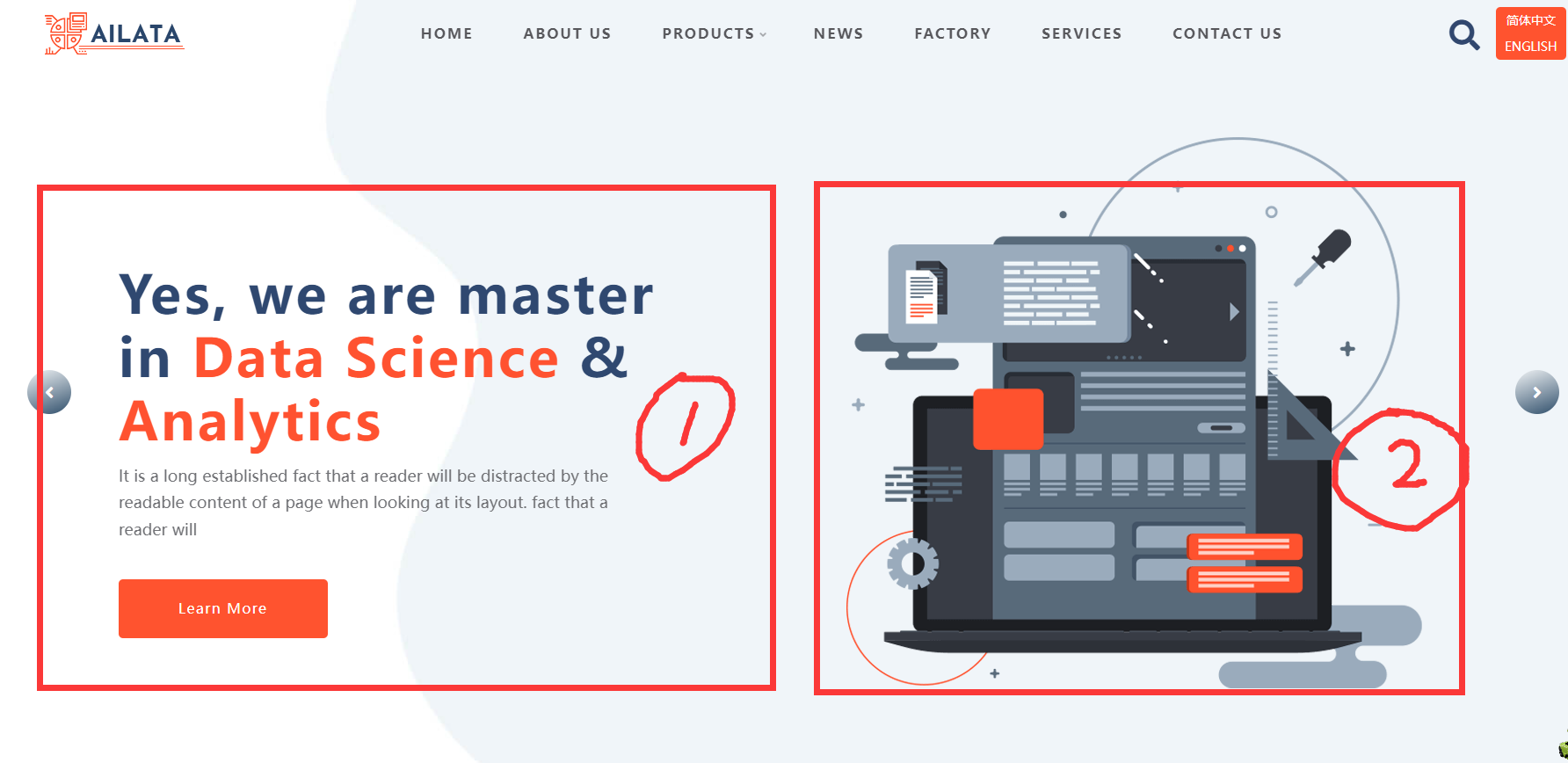
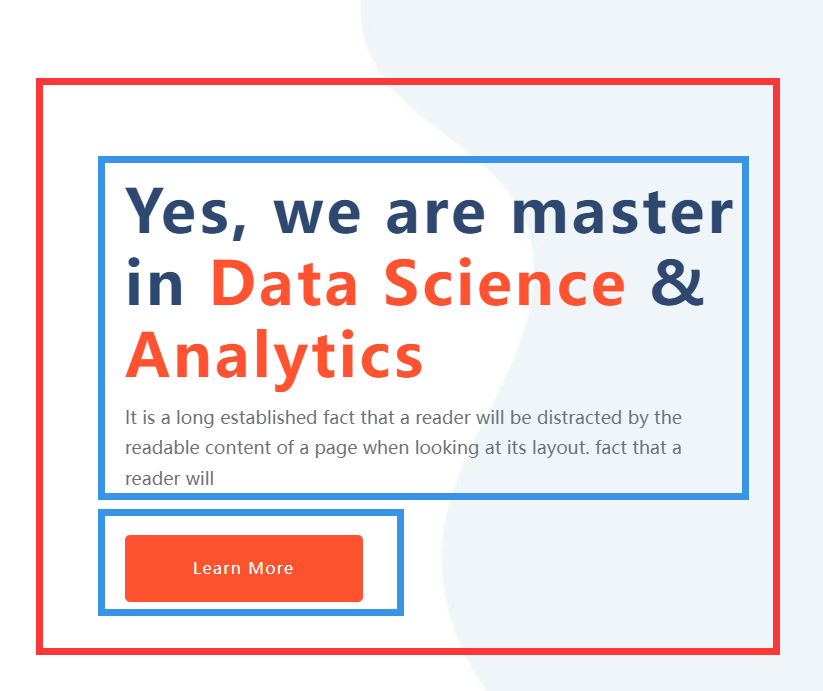
其中衔接部分就是下图中的 learn more按钮,点开后的网址,可以是某个具体产品的网址,也可以是某个分类的网址,甚至是站外的衔接都可以
如果不需要衔接,只需要在 衔接位置留空即可(同时下图中的learn more不再显示)

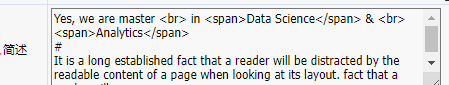
简述部分就是 文字描述了,上图中的大文字和小文字都在这里边就行。
默认只有大文字的,如果添加小文字,记得用 井号(#)隔开大文字和文字即可
例如
(大号文字)Successful Big Data Solutions
in The Tech Industry
#
(小号文字)Ensuring the best return on investment for your bespoke.
你们写的时候别忘了中间用#隔开大号文字和小号文字

再说下图片部分,图片不是常规的那种长图,这里只做差不多正方形的产品图就行
这里图片必须是透明的PNG图片(不透明的图片也没错,但不好看)
产品图片需要抠图的直接打开 www.remove.bg 上传产品后 即可抠好你的图

横幅一共是3个图片,可以只传一个图,也可以2个图,或者3个图。
除了横幅之外,首页之外的其他页面(我们叫做内页),也有一个图片 ,如需要更改,可在这里直接更换就行

