博客首页 > 建站知识堂
N05模板横幅位置的添加和修改方法
2022-1-25

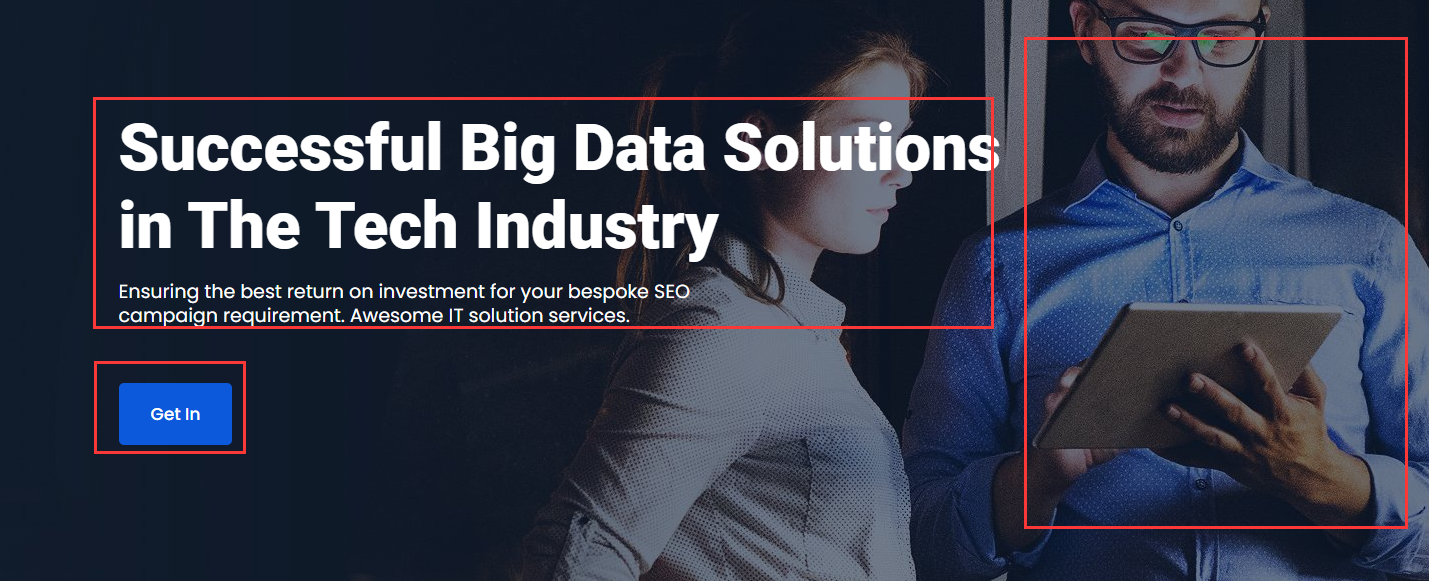
N05模版 有文字和图片组合显示的横幅
添加位置

此处横幅图片因为较大,占用打开速度,所以建议用户添加1-3个(一般1-2个就可以了)

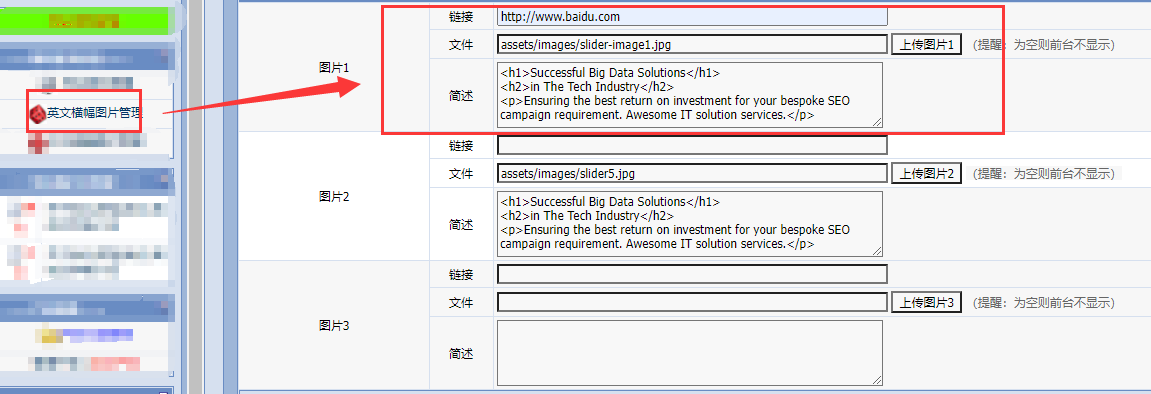
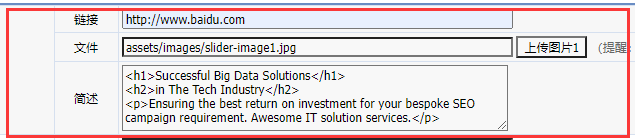
在这里上传图片,添加图片对应衔接(也可以不填写),和简述,就是上面截图中的文字部分
如果上图中的“衔接”位置不填写,则 图标不显示。
图标不显示。
如果简述位置的文字不填写,则简述文字也不显示
如果横幅大图不上传,则这个横幅位置不显示。
最后看下,简述部分各个字体显示的方法(控制字体大小的)
<h1>Successful Big Data Solutions</h1>
<h2>in The Tech Industry</h2>
<p>Ensuring the best return on investment </p>
其中
<h1>我是最大的文字<h1>
<h2>我稍微小一点</h2>
<p>我最小</p>
如果只想要最大的文字,那删除下面的,只保留 <h1>我是最大的文字<h1> (注意文字前面的<h1>和</h1>要完整的复制上去,否则不显示字体大小样式)
最后说明,因为此图片较大,又不太好制作,我们搜集一些可能用到的需要需要,可以直接点图片右键 下载到电脑上
如果自己搜集图片,图片宽度 1920px 高度 850px 此处横幅只作为背景,主要显示的是文字部分,图片需要处理模糊一点,不要作为重点内容突出显示(想在此处列产品的同学,不要把此处作为产品展示柜。。。)
下面图片搜集来自不同地方,可能大小不统一,个别需要处理下大小





















